// printDatagrid 要打印的datagrid //title 表格标题 function CreateFormPage(strPrintName, printDatagrid,title) { var tableString = '<table cellspacing="0" class="pb">'; tableString
”easyui datagrid打印“ 的搜索结果
easyUI datagrid的打印,datagrid先查询出数据,然后调用html文件做简单的报表打印。IE,Chrome,360浏览器都适用
easyui datagrid表格打印,支持formatter格式化数据的打印,还原的最初datagrid 的表格数据
最简单的方法: 调用WebBrowser 控件实现打印,但是会出现“浏览器已经阻止此站点用不安全方式使用ActiveX控件”的问题,可以参考如下这篇文章来解决:点击打开链接 ...// printDatagrid 要打印的datagrid funct
// strPrintName 打印...// printDatagrid 要打印的datagrid //title 表格标题 function CreateFormPage(strPrintName, printDatagrid,title) { var tableString = '<table cellspacing="0" class="pb">...
EasyUi DataGrid打印问题处理 EasyUi官方没有提供对Datagrid的打印的方法,所以需要我们自己写个方法来进行打印,如果使用windows自带的打印方法的话,会导致样式改变,打印出来的东西根本不能看。 以下我也是查...
具体思路就在js文件里封装一个...进行打印 ,在新窗口中打开可以作为预览功能。由于需要数据库获取 所以采取这一种方式: js文件内容如下 var tableString=""; function doPrint(){ tableStri
要在EasyUI数据表格上实现在A4纸上打印的功能,您可以按照以下步骤进行操作: 1. 创建一个EasyUI数据表格,并设置好表格的列和数据。 2. 为数据表格添加打印按钮,并绑定一个点击事件。 3. 在打印按钮的点击事件中...
今天在开发一个前端数据表格的时候,发现datagrid无法对对象类型的数据进行排序,于是就对datagrid组件进行了改造。满足了需求,记于此和朋友们学习,如有不正确的望指正。 遇到的问题和分析 我的需要实现的功能和...
【代码】Easyui Datagrid 的toolbar如何添加复选框。
if ($.fn.datagrid.methods) { $.extend($.fn.datagrid.methods, { outExcel: function (jq, params) { var defaults = { type: 0,//0:全部 1:当前页 ...
1. 设置列属性 设置列属性 sortable:true;... title: '打印次数', width: 80, sortable:true } 2. 设置表格属性 设置表格属性 remoteSort:true; 如 $('#table_id').datagrid({ remoteSort:true }) 3. 设置...
最近在使用easyui datagrid的过程中
一般在使用easyui datagrid时候,我们单击一行时会对本行数据进行选中/取消选中。但是呢在一些特殊的业务场景下呢,要求单击行就是单击行与是否选中无关。对应这样的改动最好不要去改动easyui的源码,毕竟人家默认的...
easyui提供的datagrid控件,默认情况下,即使列表宽度设置成100%,右侧仍然会有一个空白,如下所示: <!doctype html> <html> <head> <meta charset="UTF-8"/> <link rel="stylesheet" ...
之前有介绍过如何实现easyui里datagrid内容的打印,今天给大家介绍下如何实现datagrid内容导出为excel文件。以下为代码实现: export.js function ChangeToTable(printDatagrid) { var tableString = '...
在一个页面上有两个datagrid表格,而且一个是嵌套到另一个里面的,如何只去掉其中一个datagrid表格的边框,而另一个保留边框呢
如何取消datagrid的纵向滚动条,我做了分页,高度也固定了,还是有纵向滚动条
工作过程中需要去掉滚动条这个功能,由于是特别小的知识点,所以在此记录,以防忘记。...去掉滚动条的方法:打开jquery.easyui.min.js文件,找到wrap.width();所在位置,改为wrap.width()+20;即可。修改后截图:
但是当datagrid和form表单数据统合在一起作为一次业务操作,在表单提交之前就更改了关联表的数据,这种操作体验会很差。在操作中把表单数据和表格数据一起提交,在后台保存的时候一并处理——这时又会有另一个问题,...
Easyui Datagrid 如何实现后台交互显示数据列表 首先,EasyUi都是用json进行前后台数据交互的; 其次,datagrid有一个属性: url,可以直接到这个url中进行查询等后台操作,最后return一个json对象,这时datagrid可以...
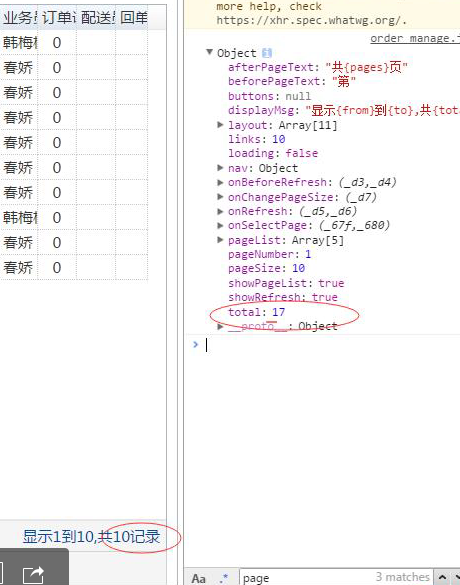
 页面显示的total不对 但是将pagination中的total打印出来是对的
//竖向滚动条联动 var contents = $('#importform div.datagrid-body'); contents.scroll(function () { contents.not(this).prop({ scrollLeft: this.scrollLeft, scrollTop: this.scrollTop }); });
将Easyui的DataGrid内容放入Dialog中,打印该Dialog
easyui datagrid 不显示分页栏 在页面打开 F12 控制台,查看分页栏是否存在 分页栏的class为 l-btn-left l-btn-icon-left ,发现此分页栏存在,只是没有显示在屏幕内,被挤出屏幕 datagrid 控件在使用了 pagination...
推荐文章
- AS3歌词同步类-程序员宅基地
- 51单片机(十)—— 8位数码管-数码管扫描_下图所示的是8位数码扫描显示电路,其中每个数码管的8个段: h、g、f、e、d、c-程序员宅基地
- 配置Oracle VM Manager服务器虚拟化软件_oracle vm manager管理地址-程序员宅基地
- APP内嵌HTML5实现视频横屏播放_html移动端 实现video标签播放时自动横屏播放-程序员宅基地
- 基于Android移动终端的微型餐饮管理系统的设计与实现1-简介_基于android移动终端的微型餐饮管理系统的设计与实现完整代码-程序员宅基地
- 这7位图灵奖得主,竟然今日才入选ACM Fellow,他们可是程序员“祖师爷”-程序员宅基地
- libevent 自定义事件处理-程序员宅基地
- 哪些函数不能为虚函数_普通函数可以作为虚函数吗-程序员宅基地
- MySQL - Workbench构建ER图(实体关系图)_workbench生成的er图没有关系-程序员宅基地
- stm32f103串口1串口2收发程序_stm32f103 uart2收发数据-程序员宅基地



